Harvard Arts Museum API Project
I loved making this project! It was my favorite one by far. I was inspired by a cheap date idea that I had to take someone to a museum. I picked the Harvard Arts API just to kind of create a website to explore the Harvard Arts Museum and its awesome exhibitions.

Goals:
The goal for this project is to use an API and get information from the API to build a React site. I installed and implemented a package called Semantic UI React to further modulerize the components and styling.

Highs:
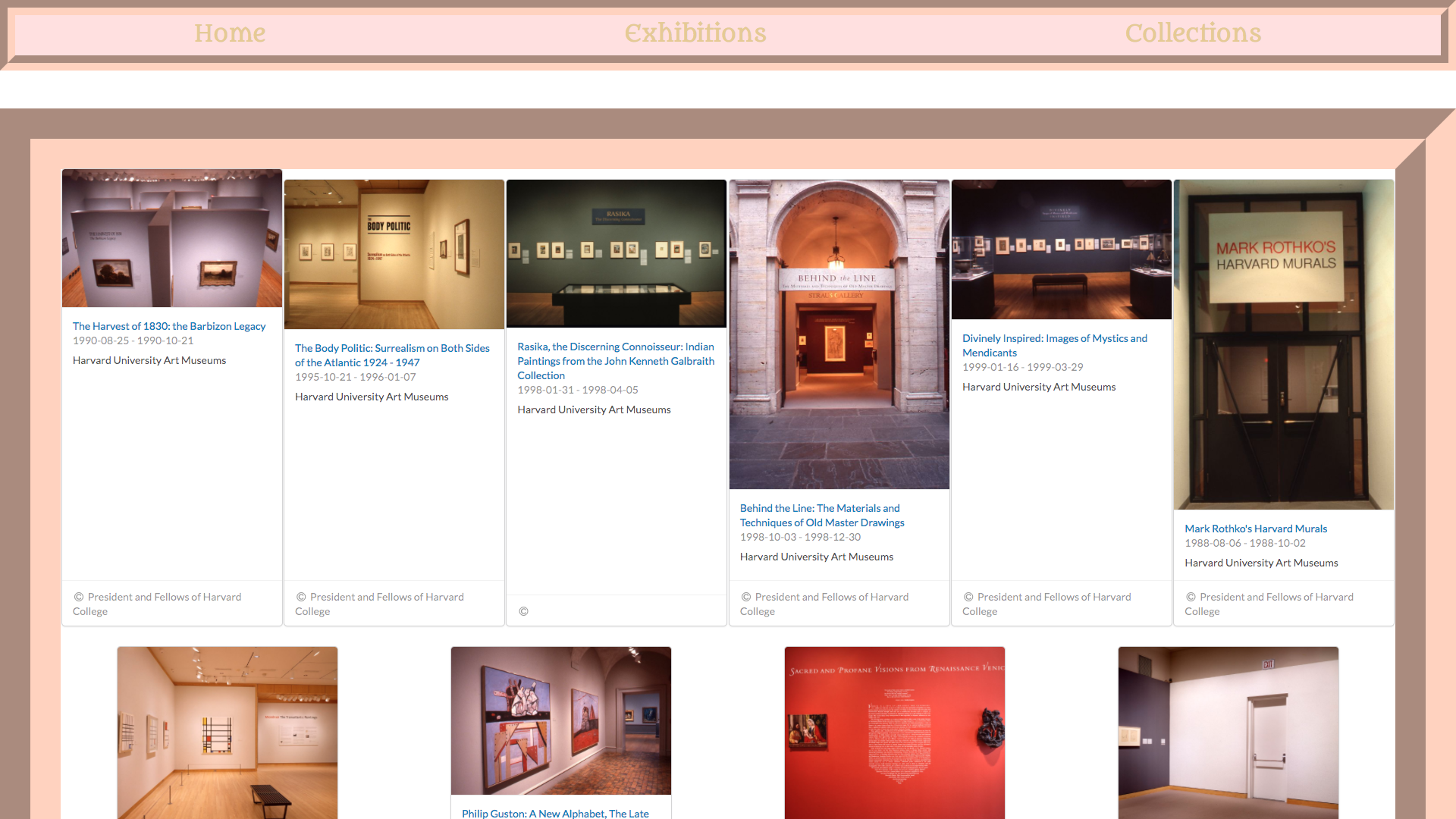
Going through this project I definitley had a lot of highs AND lows. One of my favorite learning moments in this project was manipulating the data. I wanted to make this site specifically for the exhibitons aspect. I found that creating this to showcase exhibitons was a lot to do especially since the API only allowed a url link and not images for the exhibition.

Lows:
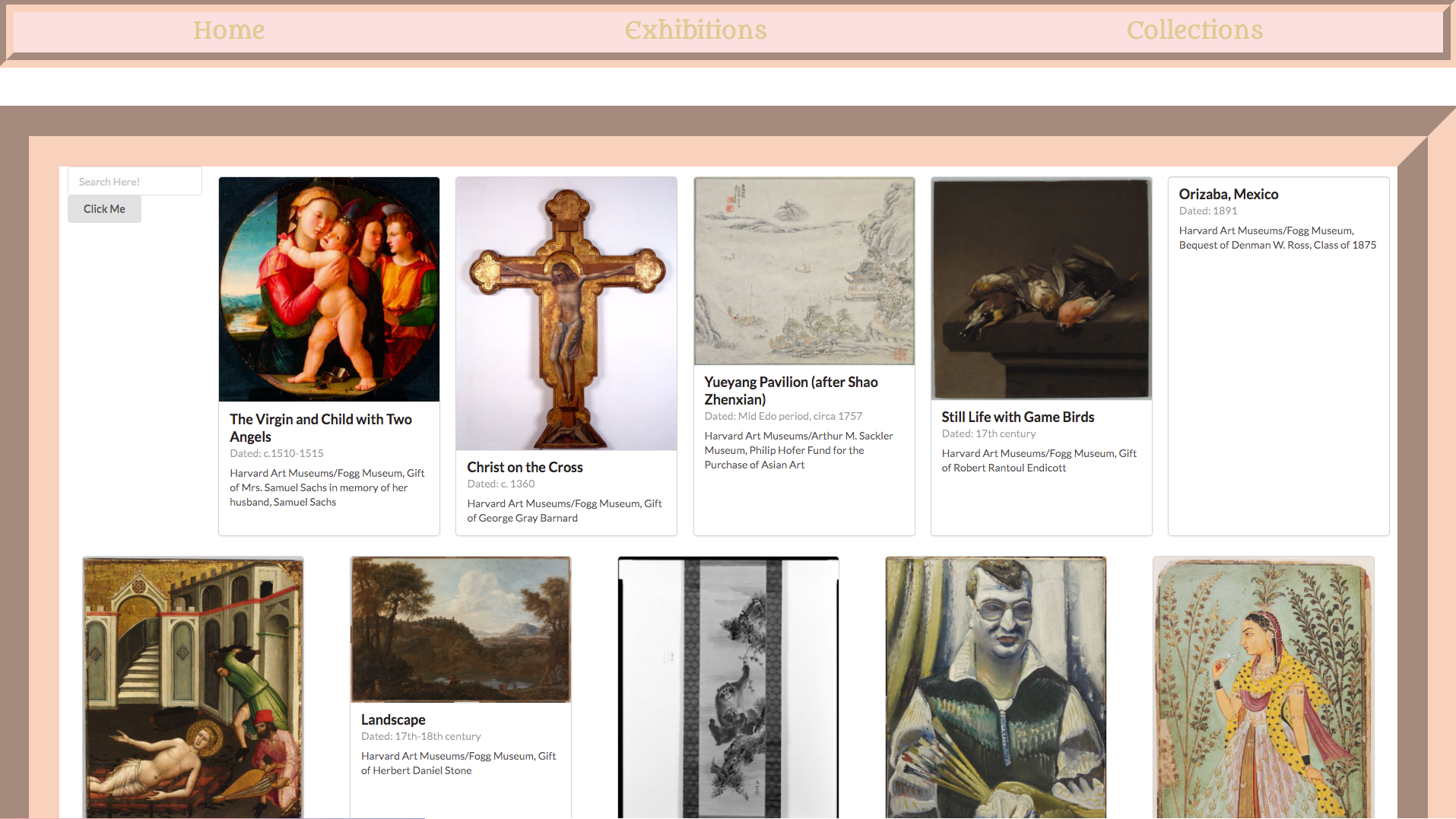
One thing I had a diffciult time doing was implementing a search function through Redux. I found that making the call inside redux added an extra character to the Base URL and I couldn’t figure out how to remove it.
